ПЦСТ
Корпоративный сайт
IT’SHTAB
DIGITAL CREW

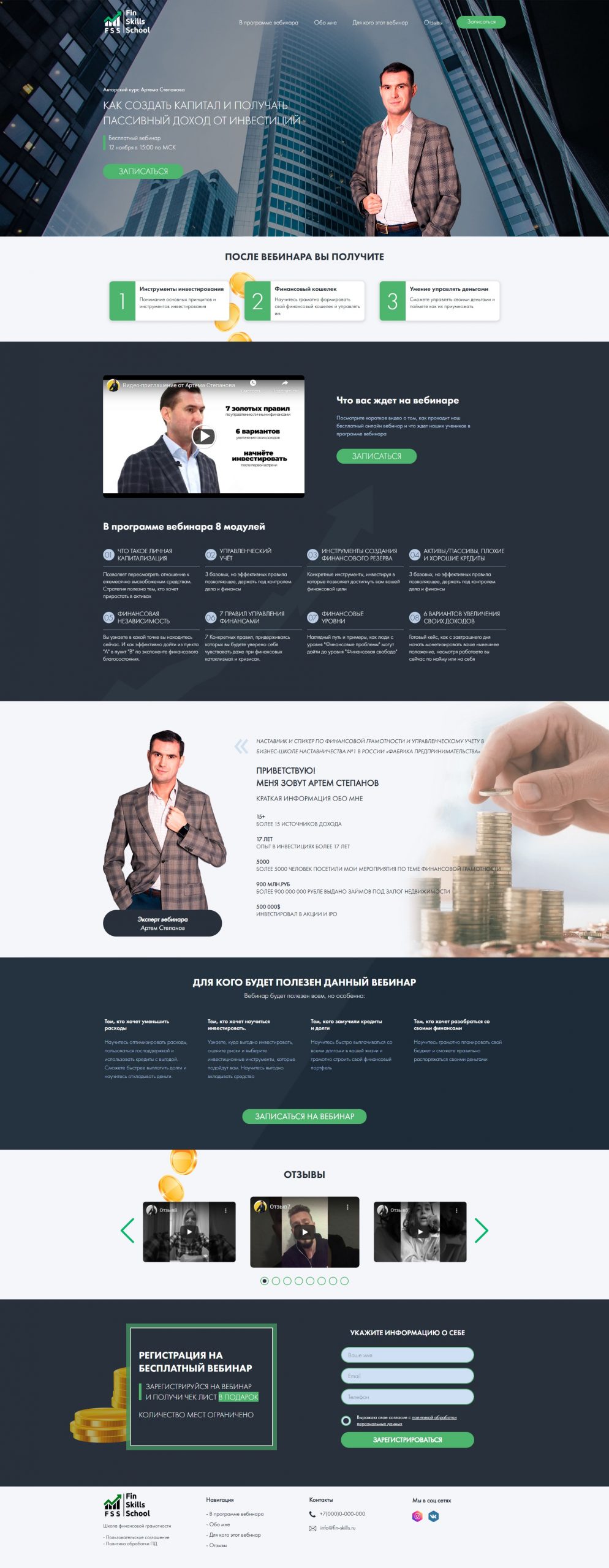
До разработки сайта компания "FinSkills" занималась обучением финансовой грамотности и инвестициям в оффлайне на протяжении 10 лет

Аналитика и проектирование UI/UX
Разработка дизайн макетов
Адаптивная верстка
Программирование (интеграция и внедрение)
Наполнение контентом
Настройка и интеграция с платформой getcourse
Тестирование и передача проекта
Заказчик обратился с задачей запуска авторского инвестиционного автоматического вебинара с проведением интеграции с платформой getcourse и подключением онлайн оплаты
Приступив к разработке проекта мы начали с тщательного анализа потребностей клиента. В течение всего процесса мы тесно сотрудничали с заказчиком, обмениваясь идеями и обратной связью. После утверждения прототипов и макетов мы оперативно перешли к адаптивной верстке, обеспечив оптимальное отображение сайта на всех устройствах. Затем мы мы настроили getcourse и автоматический прием платежей
Первым этапом мы проанализировали конкурентов в нише и отрисовали технический прототип сайта.
После утверждения прототипа отрисовали «чистовую» версию сайта, в которой прорисованы все детали итогового дизайн-макета.
Frontend разработка – это этап, на котором дизайн-макеты переводятся в интерактивный, читаемый браузерами вид. То есть, верстальщик пишет код, который формирует из графического шаблона «живую» веб-страницу, с элементами которой может работать пользователь.
Backend разработка – программирование функционала сайта. Именно на этом этапе реализуется установка системы управления сайтом WordPress и внедрение функциональных модулей.
На этапе наполнения контента мы внесли всю предоставленную заказчиком информацию правильно скомпоновав ее
Проверяем удобство, функционал, скорость загрузки сайта, правильность отображения страниц на любом устройстве независимо от браузера и размера экрана. Выявленные в ходе тестирования ошибки и недостатки устраняем и доводим проект до «финала».
Быстрая загрузка сайта
Удобное использования сайта с мобильных устройств
Удобное администрирование сайта и управление каталогом
Легкий и современный дизайн сайта
Высокая конверсия посетителей в заявку